Things about Javascript Crud App
Wiki Article
4 Easy Facts About Javascript Crud App Described
Table of ContentsGet This Report on Javascript Crud AppThe smart Trick of Javascript Crud App That Nobody is Talking AboutSome Known Details About Javascript Crud App Little Known Questions About Javascript Crud App.
To develop, manage and also keep the data related to the time tracking application, we will certainly make use of Flatlogic Generator schema editor. Flatlogic generator allows you to create content kinds for the entities in your application.By clicking the prefabricated tab, you will see before you all the columns created in the table with its properties. In our excellent time tracking application, the entity stays default we will certainly not add new columns to it. Dealing with tables, you have 2 options include a new table or remove it.
When working with columns, you have 3 alternatives add or get rid of a column, or transform the buildings of the column. As discussed over, our application should have as well as tables. In order to include a table, you need to press the "button (see screenshot listed below). After clicking the switch, a new table will certainly be added and you will be triggered to pick a name for this table.
In our instance, we need to add two as well as tables. In order to create a column, click on the table in which you wish to develop a column and afterwards click on the "button. When you click the column, you can edit it. home window with the adhering to parameters will certainly open on the appropriate side (see the screenshot): here you specify the name of the column that you will see in your database.
Javascript Crud App for Beginners
title of the column that you will see in your real-time application. Here you can utilize uppercase and any kind of names, as this does not affect the generation and also procedure of the application. in this menu you can select the information sort of the column. The following kinds are supplied to select from: String when you choose this kind, you have an unique Multiline alternative that includes multiple lines; Int; Decimal; Day; Boolean when selecting this type, you require to set the worth to True or Incorrect; Pictures; Datetime.
By clicking on the job name, you will certainly be required to the settings page with extra information concerning the project, where you can familiarize yourself with the adhering to features. After you click on project name you will certainly be required more tips here to the introduction of the project page, where you will see details regarding the job, along with the numerous functions you can use to it.
To do this, click the Download and install button as well as obtain a subscription to among the paid plans (which can be canceled any time). Before downloading and install the code, you can also view the online demonstration of your task. To do this, click the Deploy switch on the Full Article review tab opposite the Live URL line.
Unknown Facts About Javascript Crud App

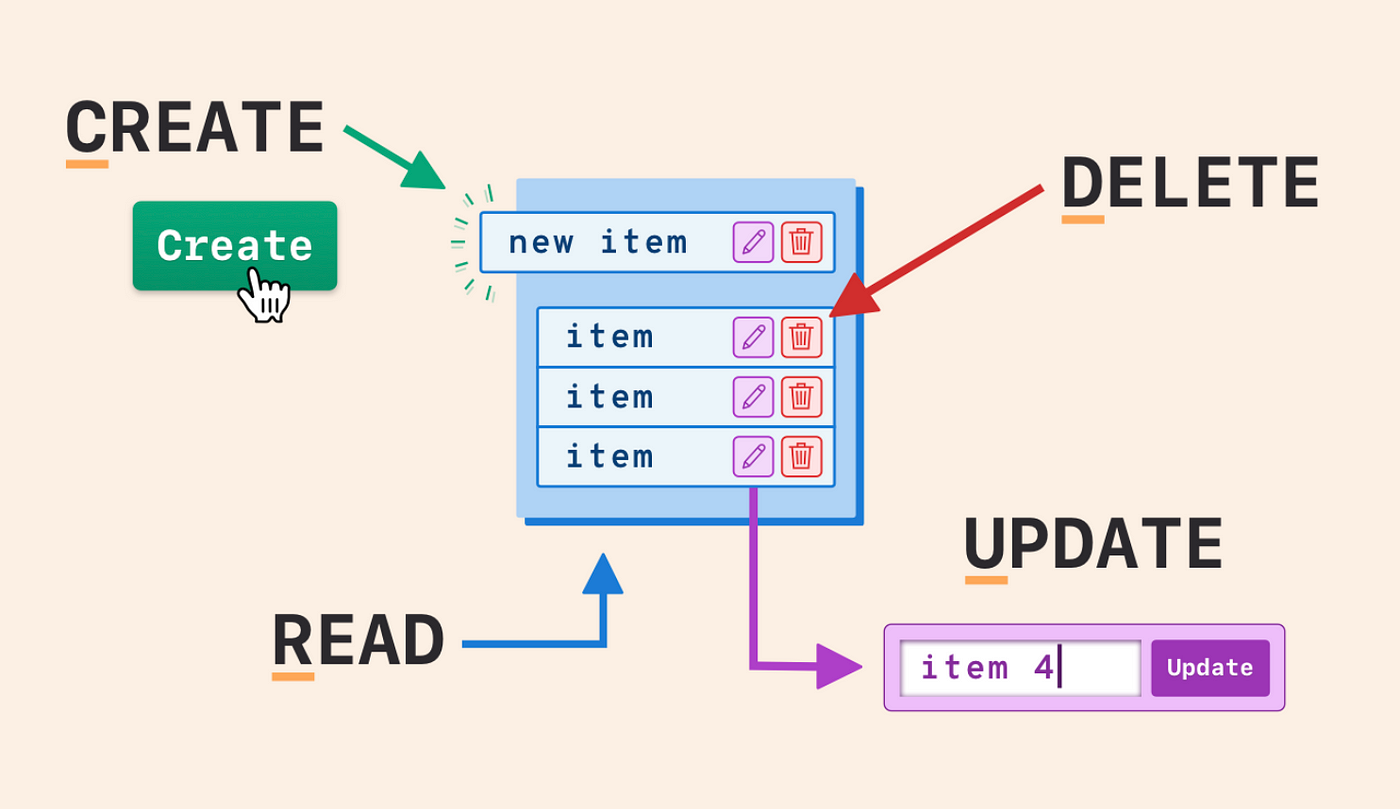
Currently allow's pay some attention to every of the CRUD procedures. "Produce" operation adds new documents to the table as well as the database it's relevant to. The fields where the records will certainly be stored can be defined in the command. If the fields and also columns are undefined, the database's inner devices will certainly regulate that.
Among them is the Multirow Insert. It lets us create numerous entries with a solitary statement. The difference in operating speed for a solitary entry is minimal but could expand significant when your server needs to process millions of entrances. Duplicating rows from other tables incorporates Create/Insert operation with Read/Select.
Review or Select operation is typically attributed as one of the most popular of CRUD operations. Yet probably "essence" would be the most precise term for it. This operation Essences information from several fields within the database. It takes place whenever we reference a piece of data on the website or do an activity that requires referencing it.
Examine This Report about Javascript Crud App
Both remaining statements are recognized under the exact same names both within the CRUD concept and also in SQL. As the name indicates, Update alters the data within the impacted fields. Compared find more info to Read/Select and also Create/Insert, Update usually needs more data manipulation privileges. In addition, database fields can as well as usually will certainly have inner constraints on the information stored.
In this post, we found out about the concept of CRUD, clarified exactly how to use waste operations to internet development, as well as placed it in a REST context. We likewise took a look at two methods to create a standard CRUD application, the typical way and the faster method with the Flatlogic Generator. If you see any kind of errors in the post or intend to supplement it please contact me.
Something failed. Javascript Crud App. Wait a moment and also try again Try again.
Report this wiki page